Mowbly mobile simulator
IDE
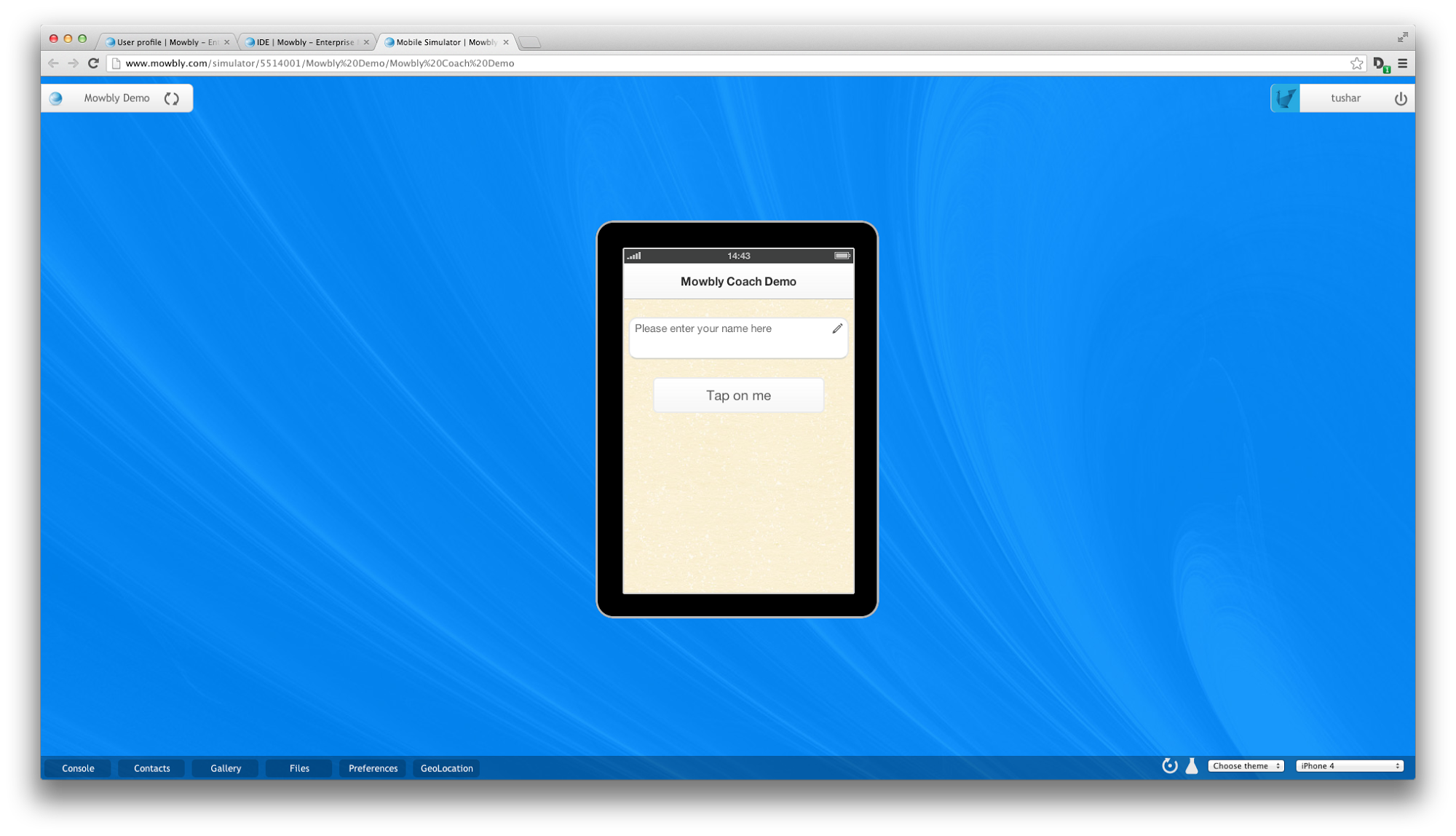
You can open the Mowbly mobile simulator by clicking on the preview button present in the HTML editor toolbar or the pack editor toolbar. The simulator is a pixel perfect replica of the mobile and here you can view your app running smoothly before actually trying it out on the mobile.

Fig 1 : Simulator
The simulator consists of the mobile replica and the toolbar. The mobile replica opens the pages which were previewed and you can work with it to test your complete app cycle. The toolbar contains various entities which would help you to improve your testing experience.
Rotate the mobile
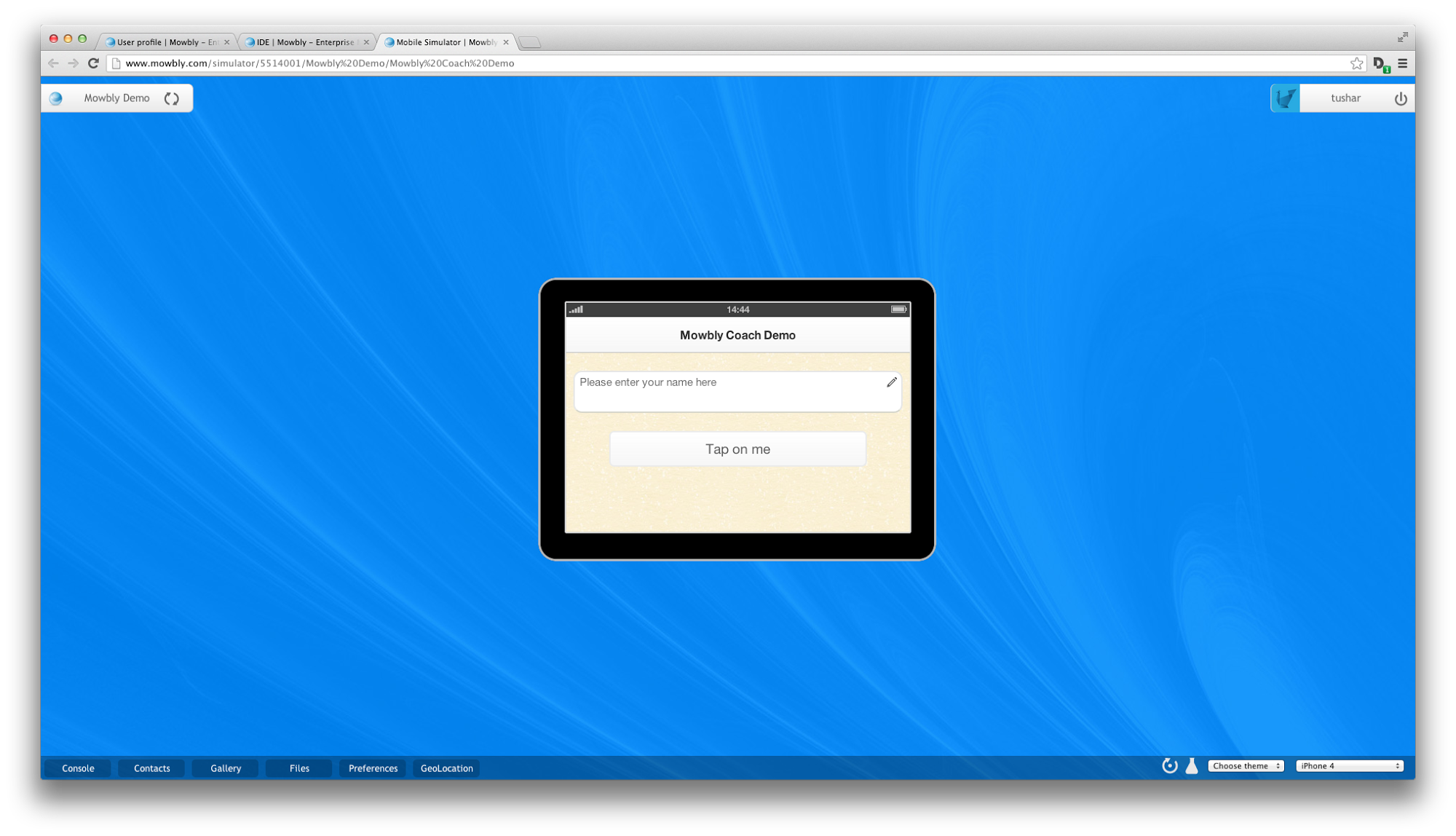
You can rotate the mobile check how you app would look in landscape mode clicking in the rotate button in toolbar

Fig 2 : Rotate device
Test on different device sizes
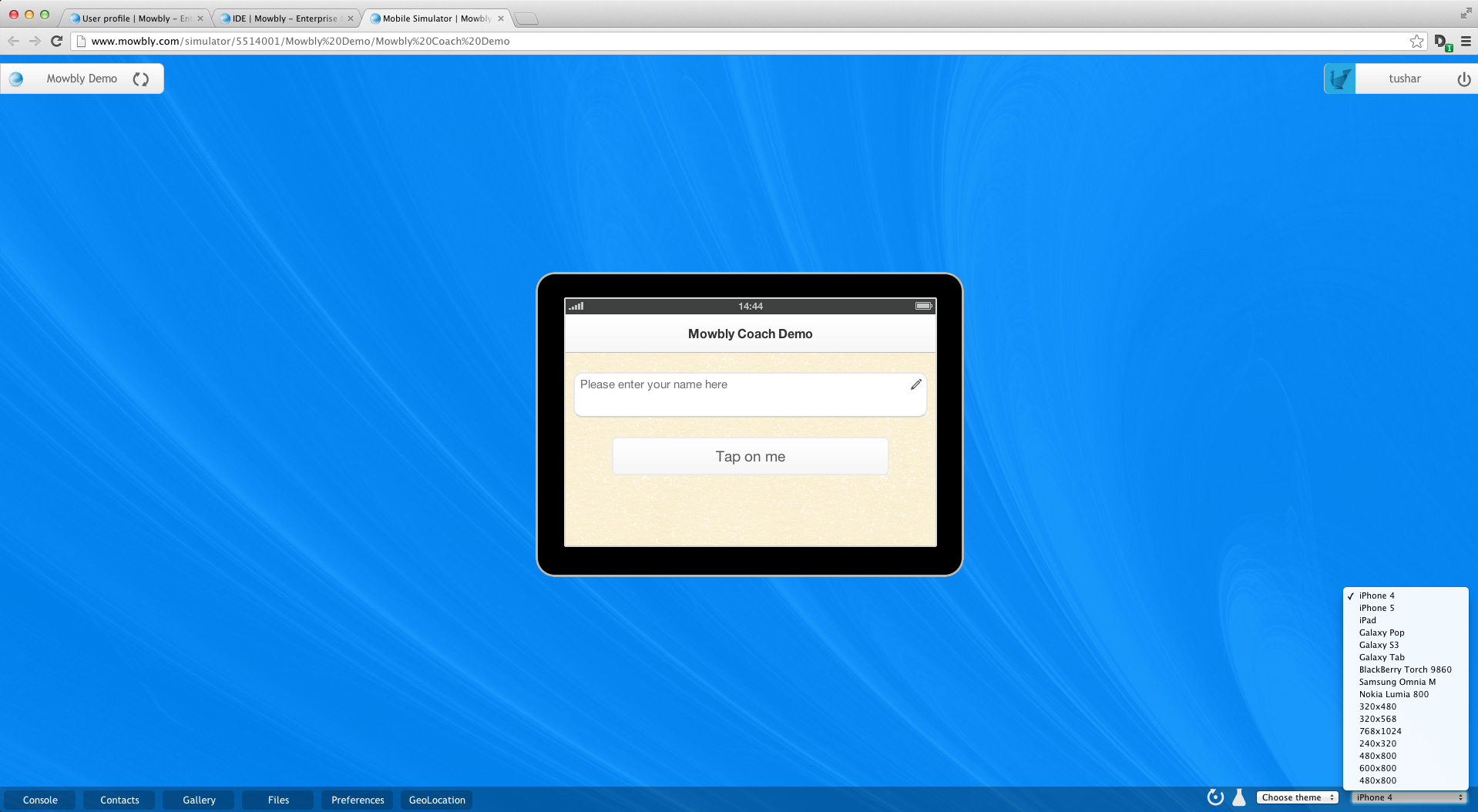
You can test your mobile app on different mobile sizes by clicking on the select box in the toolbar and choosing from a list of devices available. On choosing a different device the mobile replica animates to the new device size.

Fig 3 : Choosing different device size

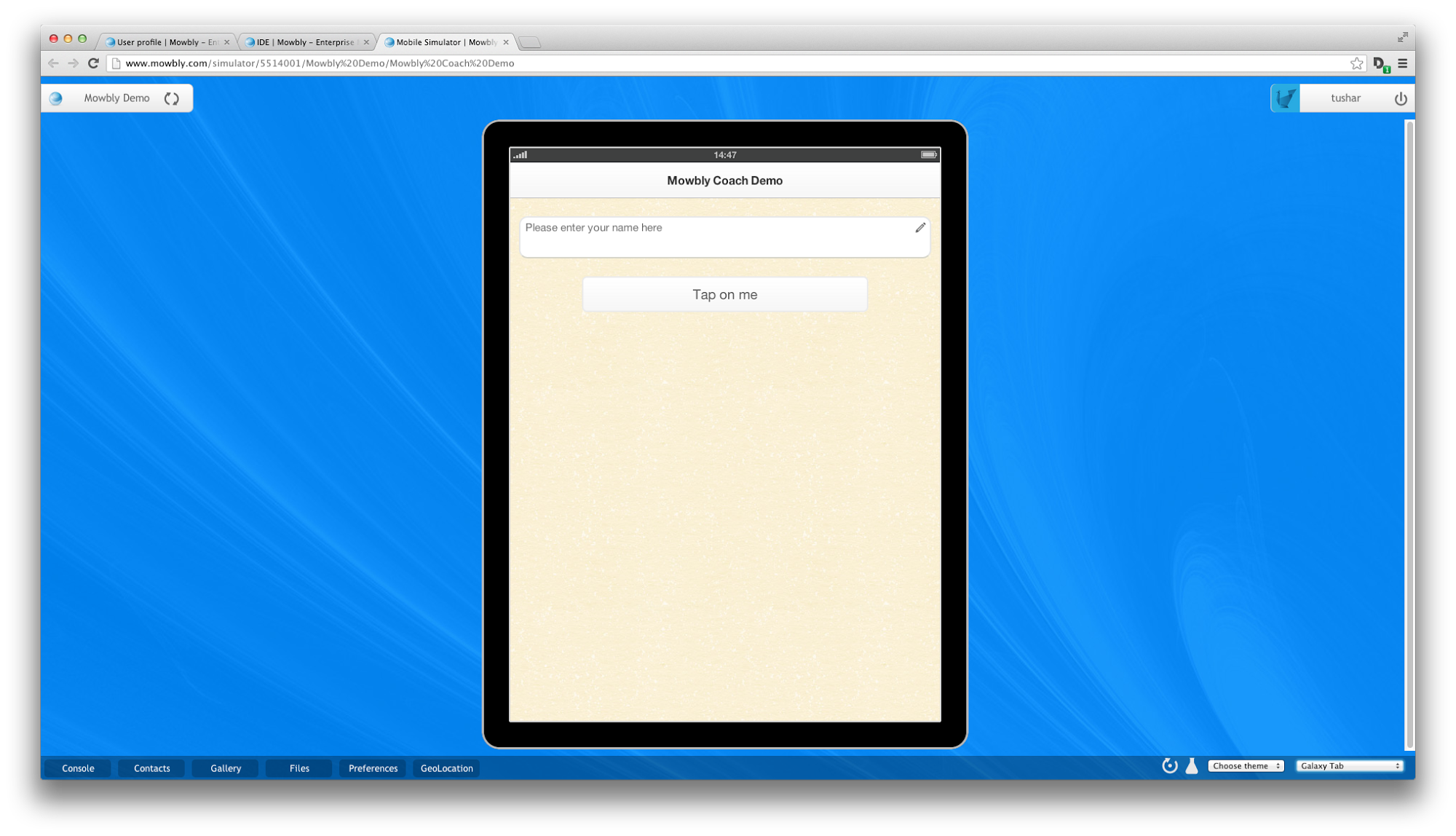
Fig 4 : Galaxy Tab device size